There are many different Instagram feed apps available, but we like to recommend one called LightWidget. It's very quick to setup and easy to work with.
The first step is to head over to LightWidget and create your instagram feed widget. Once there, you will need to log into your Instagram account in order to see your photos and generate the code. The site lists out all of the options available so you can easily customize the feed to look exactly how you want. Once you're ready, click on the "Get code" button and copy the generated code onto your clipboard for later.
In your BigCommerce admin, navigate to Store Setup > Store Settings > Display and towards the bottom of this page un-check the Enable the WYSIWYG editor setting.
This setting needs to be un-checked, otherwise the code for the instagram feed code won't get saved correctly and the feed won't display properly.
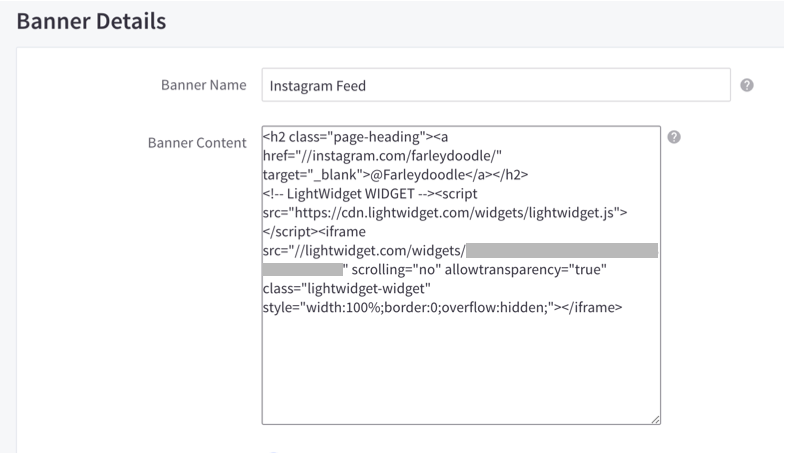
Next, navigate to Marketing > Banners and create a new banner. Paste the code you copied from LightWidget into the new banner. If you would like to add a heading, paste the following code above the LightWidget code:
<h2 class="page-heading"><a href="Your_Instagram_Link_Here">@Your Heading</a></h2>Your banner code will look something like this:
All that's left is to choose which page you want the banner to display on and if you would like it to show in the top or bottom banner position. Click on the "Save" button to finalize your changes and make the banner live.